How I Made a Terminal-Style Website
Nick Tenebruso

Introduction
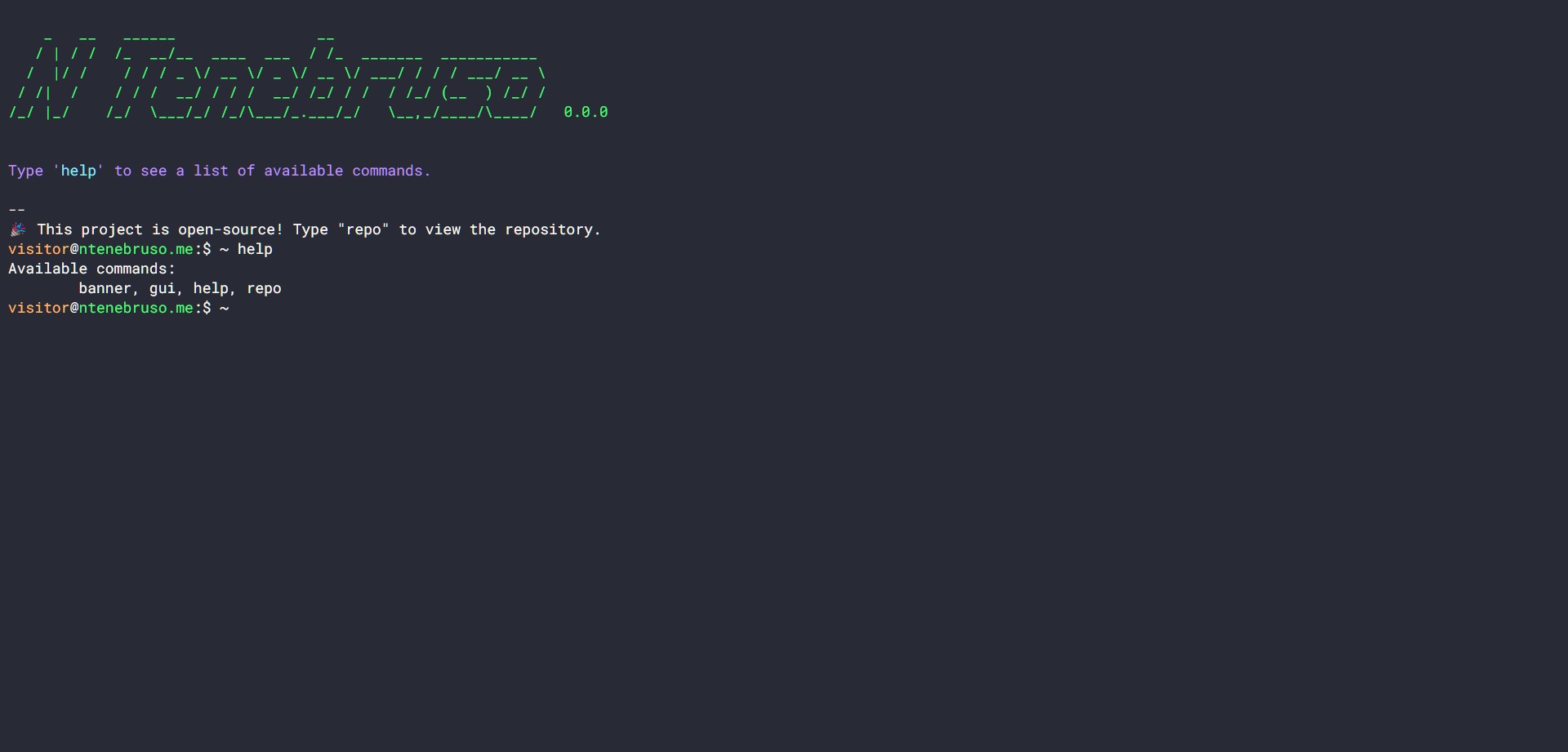
I’m a Linux user, and I wanted to make something that reflected a little bit of the Linux world. However, as a web developer, I knew building something Linux-related would be hard to do. After some thought, I came up with the idea of building a terminal that runs completely on the client-side!
Codebase
This app uses entirely client-side code. It is written in vanilla TypeScript. This is actually my first project using TypeScript. During the creation of the project, I found the TypeScript experience to be absolutely amazing. Being able to find errors with my code at compile-time instead of during run-time greatly improved my workflow and made my code much cleaner. I will definitely be using TypeScript again in the future. This is also one of the first projects in awhile I haven’t used React for. I found that just using vanilla TS was very refreshing and much more manageable for a small application than React (or any other JS framework).
Going Into the Future…
In the future, I would like to add the following features to the app:
- Theme switching
- More commands
- Ability to capture input
- Lazy-loading bundled files
Links
Project link: https://ntenebruso.github.io/terminal-portfolio/
GitHub repository: https://github.com/ntenebruso/terminal-portfolio/